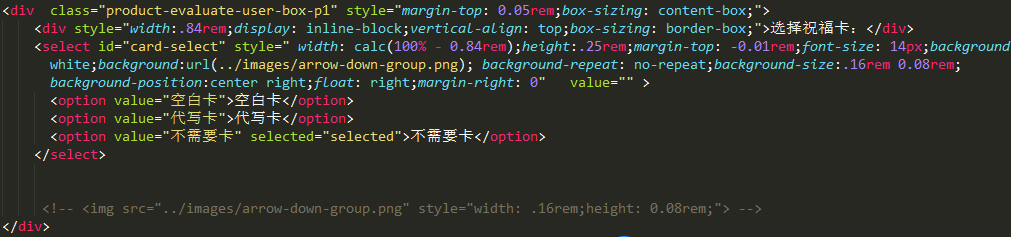
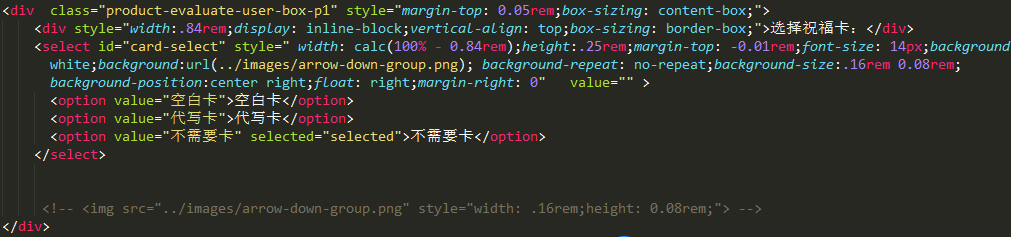
首先看这样一个效果: ,这个截图来自移动端的列表的一整行,在这个效果当中,存在两个技术点,首先选择祝福卡这个宽度是一定的,右边的部分,宽度随着手机屏幕的宽度而自适应,再一个技术点就是点击最右侧向下箭头,触发选择卡片类型这样一个动作,选卡片类型的控件是select标签,也就是需要触发它的onchange事件。
,这个截图来自移动端的列表的一整行,在这个效果当中,存在两个技术点,首先选择祝福卡这个宽度是一定的,右边的部分,宽度随着手机屏幕的宽度而自适应,再一个技术点就是点击最右侧向下箭头,触发选择卡片类型这样一个动作,选卡片类型的控件是select标签,也就是需要触发它的onchange事件。

https://segmentfault.com/a/1190000010698609
本文共 251 字,大约阅读时间需要 1 分钟。
首先看这样一个效果: ,这个截图来自移动端的列表的一整行,在这个效果当中,存在两个技术点,首先选择祝福卡这个宽度是一定的,右边的部分,宽度随着手机屏幕的宽度而自适应,再一个技术点就是点击最右侧向下箭头,触发选择卡片类型这样一个动作,选卡片类型的控件是select标签,也就是需要触发它的onchange事件。
,这个截图来自移动端的列表的一整行,在这个效果当中,存在两个技术点,首先选择祝福卡这个宽度是一定的,右边的部分,宽度随着手机屏幕的宽度而自适应,再一个技术点就是点击最右侧向下箭头,触发选择卡片类型这样一个动作,选卡片类型的控件是select标签,也就是需要触发它的onchange事件。

https://segmentfault.com/a/1190000010698609
转载于:https://www.cnblogs.com/dancer0321/p/8385073.html